| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 연산자 끼워넣기
- 6603
- 인스타그램
- 알고리즘
- 16637
- 17136
- 다리 만들기2
- Ajax
- 구슬탈출2
- 1182
- Java
- 부분수열의 합
- 14888
- 좋아요
- 재귀
- 인스타
- 괄호추가하기
- 댓글
- 9095
- django
- 17143
- 색종이 붙이기
- 백준
- 장고
- 따라하기
- 17144
- 미세먼지 안녕!
- 17472
- 14502
- 로또
- Today
- Total
목록django (12)
Be a developer
 Ajax를 통한 좋아요, 댓글 구현 실습
Ajax를 통한 좋아요, 댓글 구현 실습
당연히 가상 환경을 먼저 실행시켜 준다. 잘못된 디렉토리에서 실행시키려는 친구들이 종종 보이는데, 그럴 때는 ls 명령어를 통해서 myvenv 즉, 가상환경 폴더가 있는 디렉토리에서 진행하고 있는지 먼저 확인하기 바람. 그리고 좋아요와 댓글 버튼이 detail.html에 있기 때문에 blog 앱 폴더 밑에 있는 detail.html을 켜준다. 위의 코드를 detail.html에 endblock 위에 다가 넣어준다. 이는 javascript 기반의 라이브러리인 Jquery를 사용하기 위해 넣어주는 것. 간단히 말하면 Javascript의 기능을 좀 더 편하게 사용할 수 있도록 도와주는 기술인 Jquery를 사용하는 것이다. 그리고 그 바로 밑에 위와 같은 코드를 넣어준다. 코드를 따로 올려줄 수도 있지만,..
 Ajax를 통한 좋아요, 댓글 구현 이론
Ajax를 통한 좋아요, 댓글 구현 이론
개인적인 사정으로 인해서 세션에 직접 가지 못해서 미안하고.. 그래도 뛰어난 우리 민석이, 신웅이, 정수가 잘 해줄거라 생각함.. Ajax 간단하게 설명 하겠음. Ajax란 무엇일까? Ajax는 위에 나와있는 그대로이다. 이니셜을 따서 붙인 이름임. 근데 비동기? XML? 저 각각이 뭘 말하는 걸까? 사실 정확한 정의는 나도 모름.. 하지만 대강 어떠한 건지 개념은 알아둬야 Ajax를 이해할 수 있다! 우리가 지금까지 해온 django 개발은 위와 같이 브라우저와 서버 간에 Data를 주고 받는 과정이었다. VScode를 통해 Django 서버를 개발했고, runserver를 해서 서버를 실행시킨 후 Chrome이라는 브라우저를 켜서 우리 서버에 접속을 했다. 즉, 브라우저와 서버 통신을 했던 것이다. ..
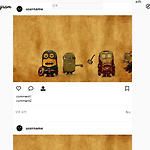
 인스타그램 따라하기 9
인스타그램 따라하기 9
한동안 바쁘기도 했고, 다시 이어서 하기도 귀찮았는데, django는 모델 관계 설정이 매우 간편하기 때문에 이어서 글을 쓴다. CRUD를 이용해서 만들려고 했는데, 귀찮아서 그냥 admin으로 댓글을 썼다.. 먼저 models.py에 들어간다. 들어가서 아래와 같이 Comment 클래스를 만들어준다. 중요한 것은 ForeignKey를 이용해서 Post와 일대다 관계를 만들어 주는 것이다. model이 바꼈으니, migrate 해준다. 그리고 CRUD를 구현하기 귀찮아서 admin에 Comment를 등록한 뒤 댓글을 쓰도록 하겠다. html 파일에서 post에 연결된 comment를 보여주기 위해서는 위의 사진과 같이 comment_set.all을 사용하면 된다. 글을 막 써놨지만, 위는 글의 내용이고 ..
 구름 IDE를 이용한 Django 협업
구름 IDE를 이용한 Django 협업
교내 해커톤이 약 20일 남았습니다.. 다들 화이팅 하시고.. github로 협업을 하면 좋겠지만, 만약 오류가 발생했을 때 운영진이 일일이 다 잡아줄 수가 없어서 그것보다는 구름 IDE를 사용하는 것이 낫겠다는 판단 하에 이렇게 글을 쓰게 되었습니다..흑 작년 같은 경우에는 c9을 사용했는데, 이제 c9이 서비스를 안한다고 해서 구름 IDE를 선정하게 되었는데, 운영진도 제대로 사용해본 적이 없어서 어떤 에러가 발생할지 모릅니다. 그러니까 사용하다가 에러가 발생하거나 궁금한 점이 있다면 물어보세요.. 최대한 찾아서 해결해 보겠습니다. 시작할게욥! 구름 IDE에 접속합니다. 그리고 상단에 회원가입을 눌러 회원가입을 합니다. 깃허브로 가입하기 위해서 빨간 박스로 표시한 버튼을 눌러줍니다. 만약 깃허브 자동..
 인스타그램 따라하기 8
인스타그램 따라하기 8
먼저 유저가 올리는 글을 저장할 db model이 필요하다. 일단 img 파일을 올릴 필드와 content 필드만 작성하여 post라는 모델을 하나 만들었다. class Post(models.Model): img = models.ImageField(upload_to='images/') content = models.TextField() 지금까지 사용한 css파일이나, image 파일들은 개발자가 개발단계에서 서버에 저장한 파일이다. 이를 static파일이라 한다. 하지만 인스타그램처럼 유저가 올리는 image 파일들은 따로 저장할 경로를 지정해줘야 한다. 이를 media 파일이라 한다. 자세한 설명은 여기서 그리고 image 파일의 관리를 위해서 pillow를 설치해야 한다. 또한 settings.py에..
 인스타그램 따라하기 7
인스타그램 따라하기 7
1 2 3 4 5 6 7 8 9 10 .nav_container{ display: flex; justify-content: space-around; align-items: flex-end; position: fixed; z-index: 1; width: 100%; height: 4rem; border-bottom: 1px solid #efefef; } Colored by Color Scripter cs nav bar를 고정시키기 위해 fixed시키고 z-index를 통해 앞으로 튀어나오게 했다. 그리고 이전에 있떤 margin값과 padding 값 등은 재조정하다보니 없애고, width를 100%로 주었다. 그 결과 background-color와 main div의 위치 조정이 필요할 것 같다. whit..
 인스타그램 따라하기 6
인스타그램 따라하기 6
제대로 나눈 건지는 모르겠지만, 기능별로 하나의 글을 나눠보면 5개 정도의 part로 나눌 수 있을 것 같다. 그래서 아래와 같이 5개 part로 나누었다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 cs 아이콘들과 form 태그, img 태그 등을 넣어서 아래와 같은 뼈대 코드를 만든다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 username comment1 comment2 Colored by Color Scripter cs 그 결과 card에 흰 바탕을 주어야 할 것 같다. 그리고 left_main과 right_main이 구분이 가지 않으니 글을 써서 어떻게 나뉘는..
 인스타그램 따라하기 5
인스타그램 따라하기 5
instagram에 폰트를 적용하겠다. 구글 폰트를 이용하는데, 실제 instagram의 폰트인 billabong는 유료라서 다른 필기체 폰트를 하나 골라서 적용했다. 마음에 드는 폰트 아무거나 적용하면 된다. 폰트를 클릭하면 아래 빨간 박스가 뜬다. 아래와 같은 창이 뜨면 link 태그는 head 태그안에 넣고, font-family 속성은 style 태그 안에 적용하려는 css에 넣는다. 코드는 아래와 같다. 1 2 3 4 5 6 7 8 /*head 태그 안에 넣는다.*/ /*h1 태그에 폰트 적용 */ h1{ display: inline; font-family: 'Dancing Script', cursive; } Colored by Color Scripter cs 그 결과 (검색 창 안에 검색은 p..
